Microsoft and some amazing contributors have given us the ability to format our rows in Modern Lists & Libraries to provide a great user experience to our users when viewing lists.
To do this, you construct a JSON object that describes the elements that are displayed when a field is included in a list view, and the styles to be applied to the row.
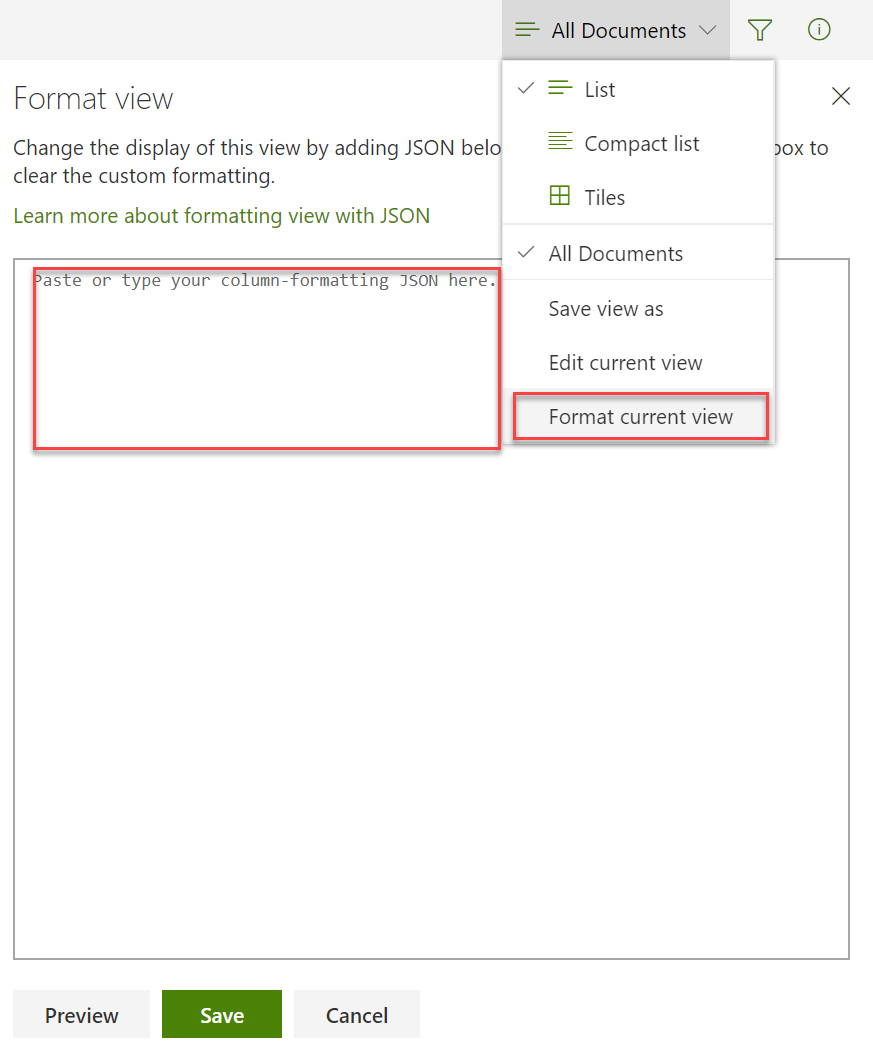
Luckily for us, most of the work is already done and all we have to do is copy and paste the JSON for the format we want from the Git repository. It’s as simple as going to your View Selector –> “Format current view” option and pasting in the JSON that has already been constructed by the contributors.

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples
I put this blog together as mostly a quick reference to myself so I can quickly choose a list view (or row format) user experience to give to my clients based on a sample image that the view format does. Credit to the open source contributors for developing this JSON.
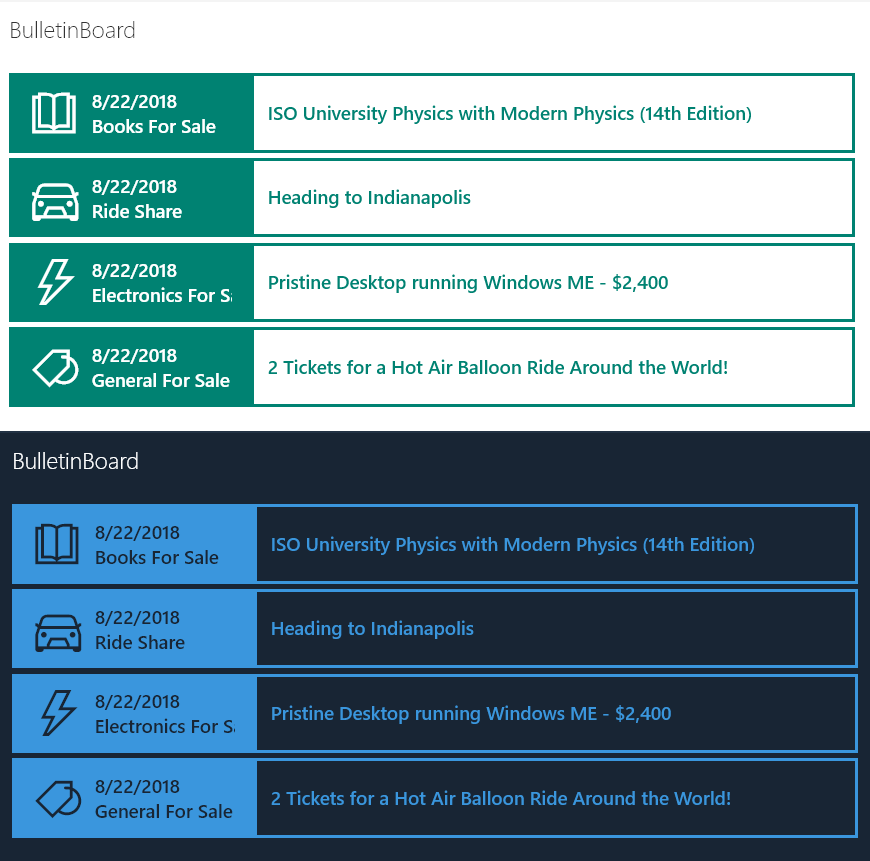
Bulletin Board

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/bulletin-board-format
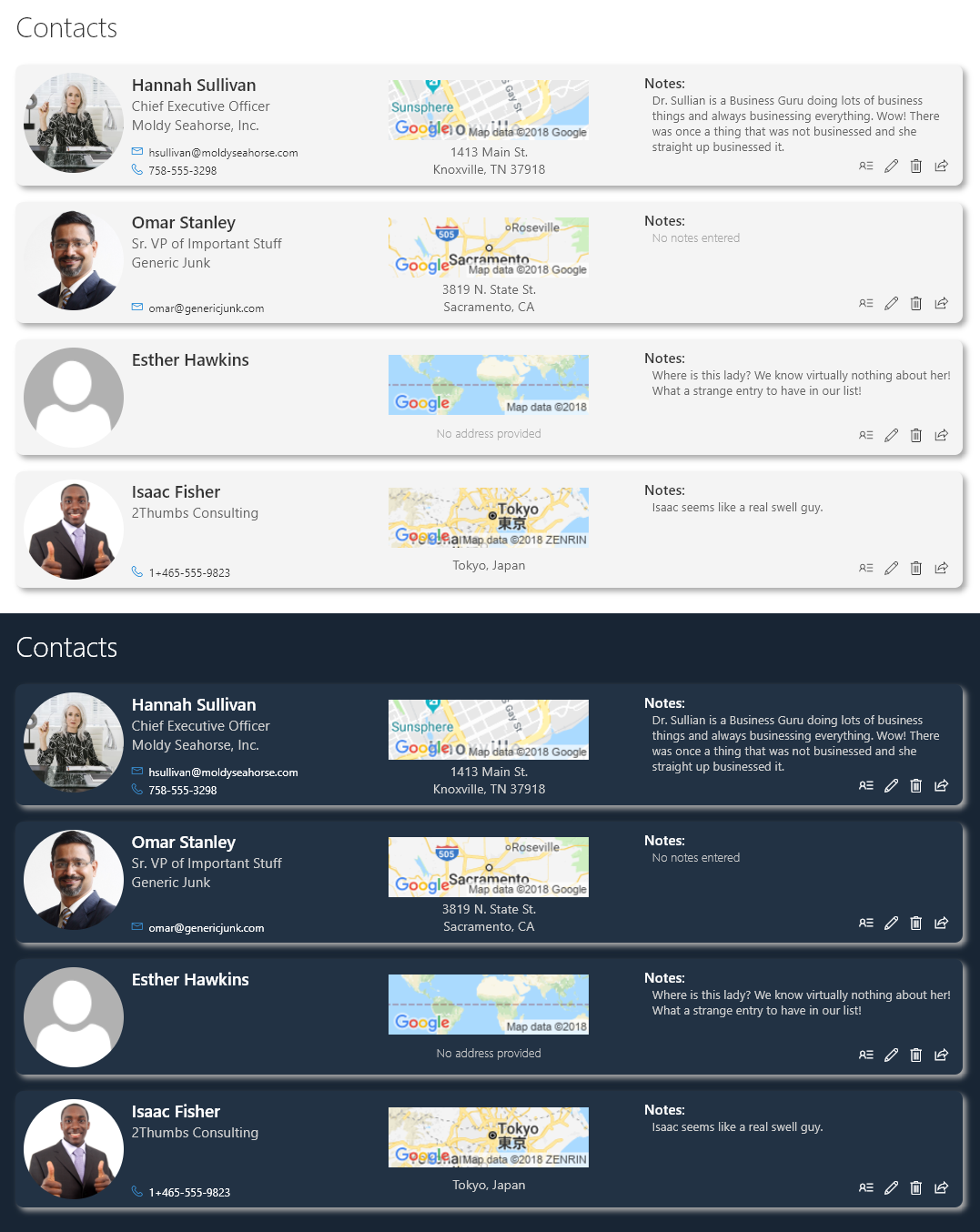
Contact Card Row Format

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/contact-card-format
ContentType Format

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/contenttype-format
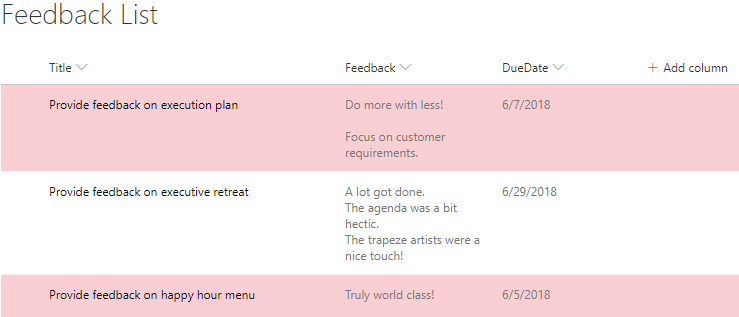
Conditional formatting based on date

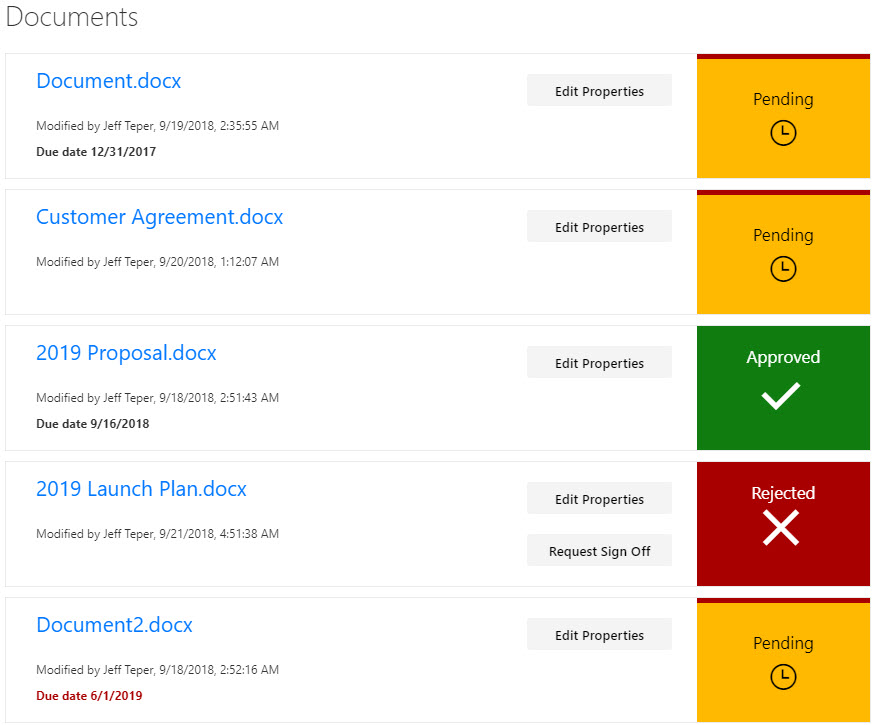
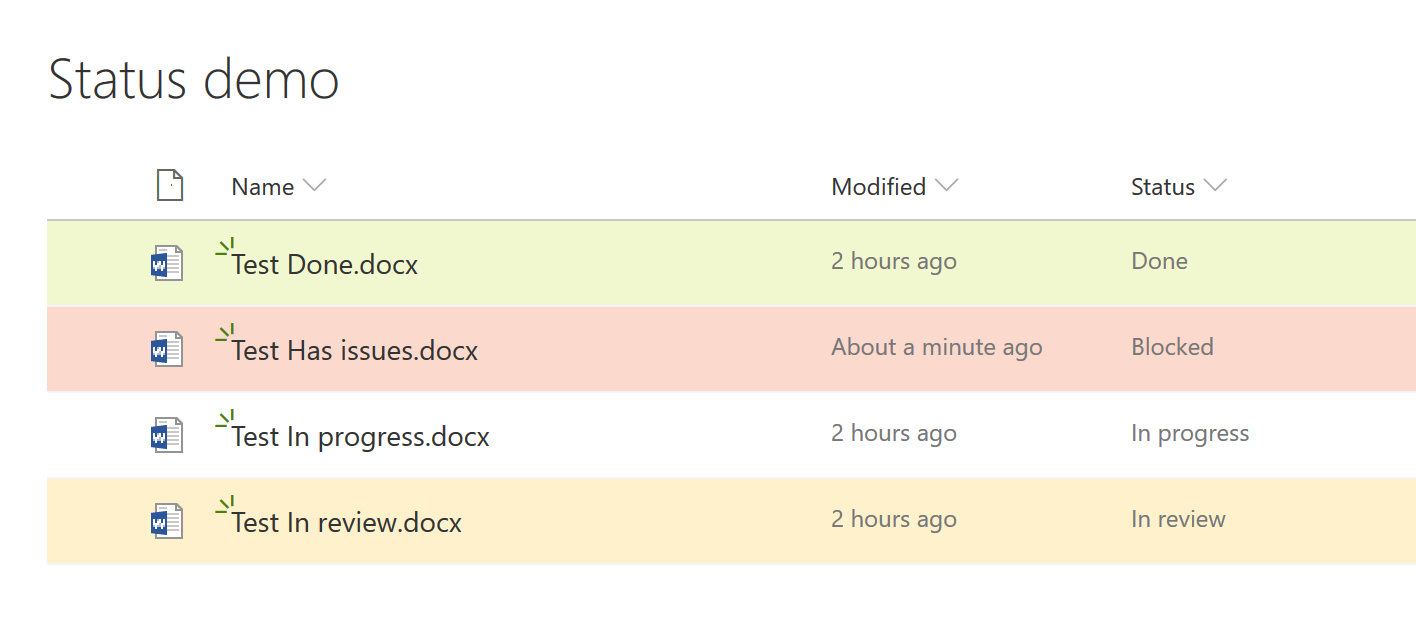
Document Library Sample

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/document-library
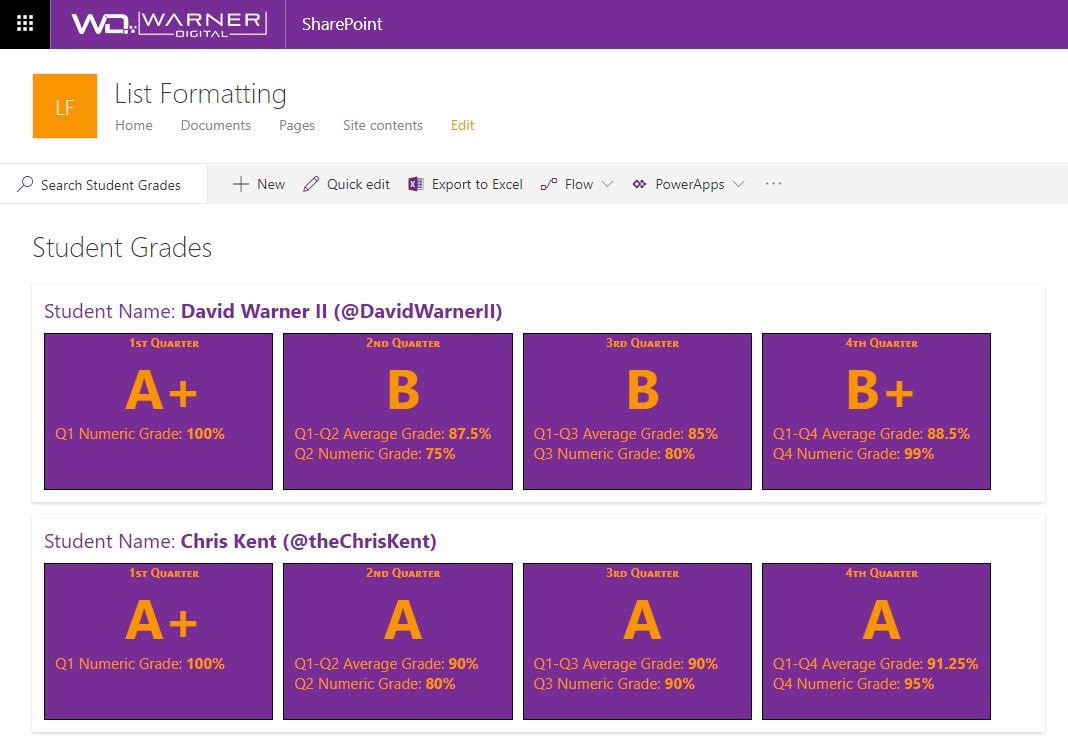
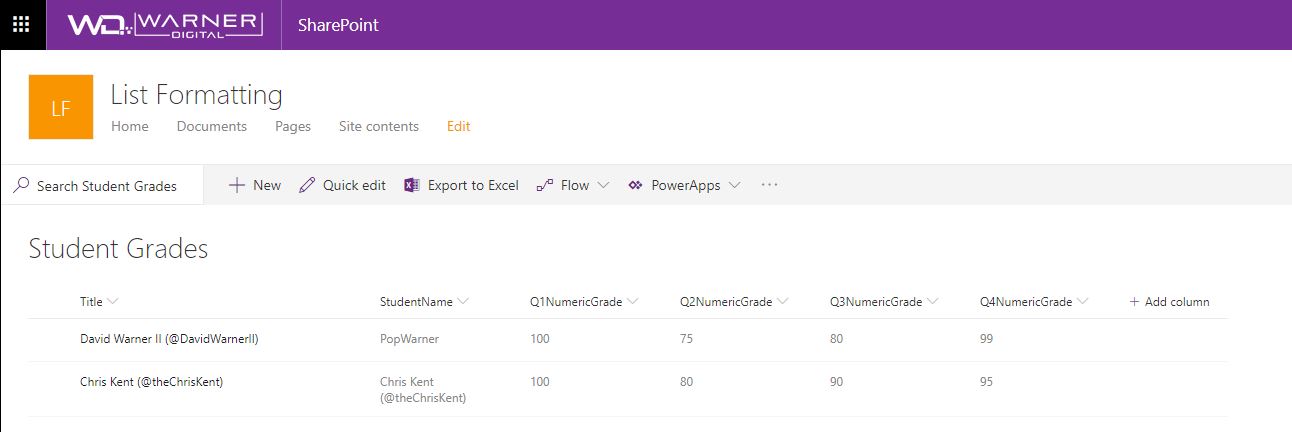
Numeric Average Comparison


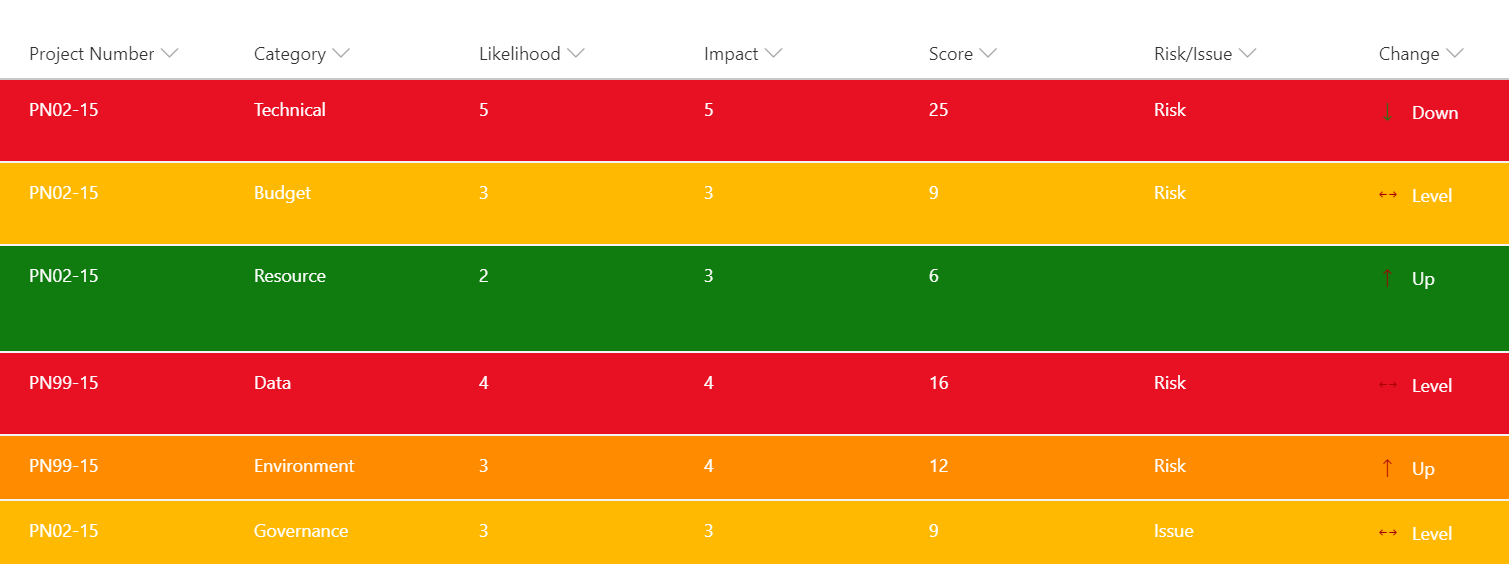
Project Indicator – Risk Score Indicator

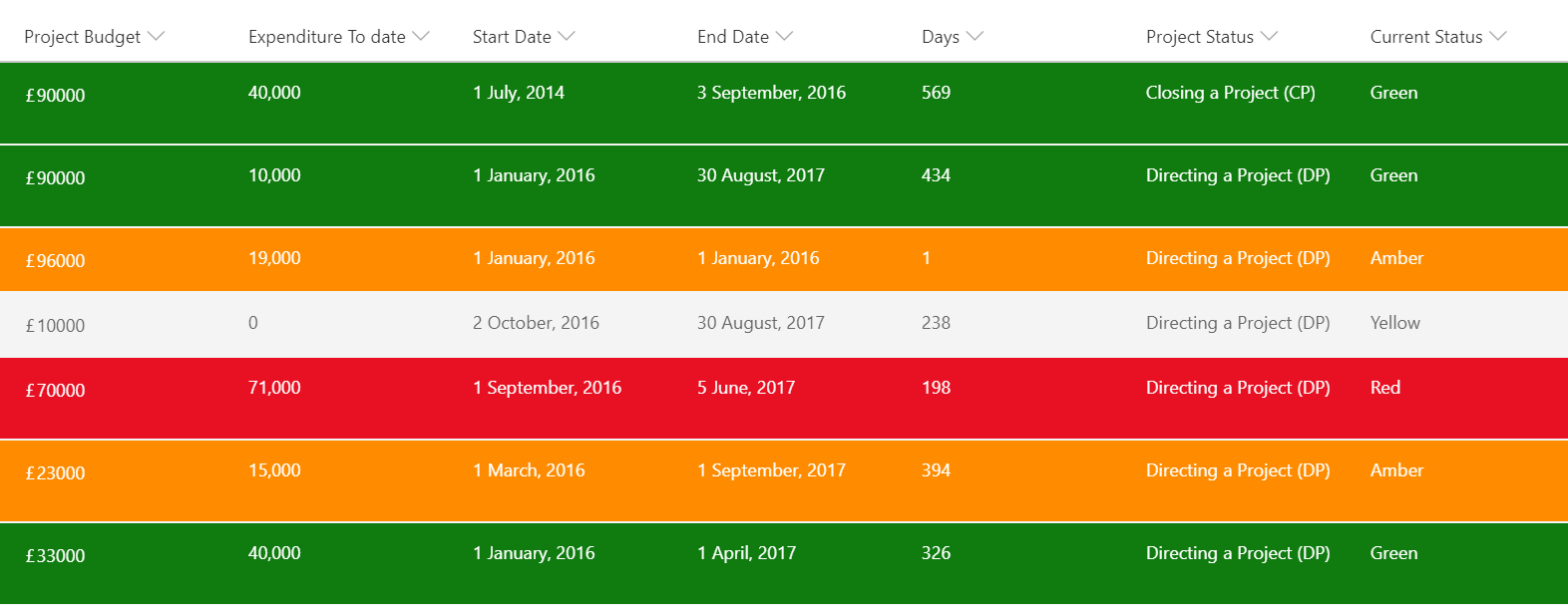
Project Indicator – RYG Status Format

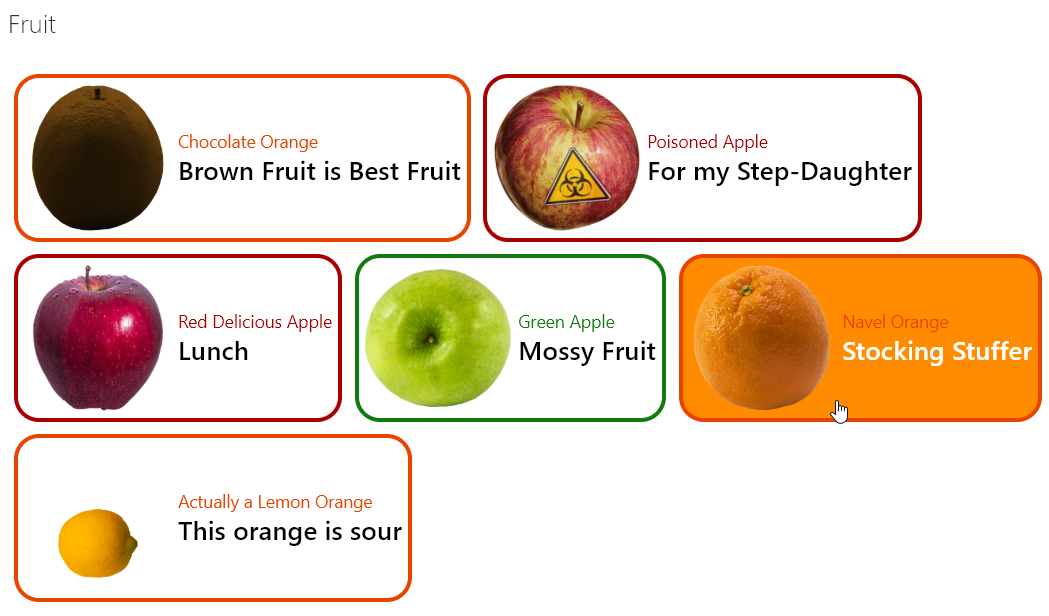
Items in Tile Format

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/generic-tile-format
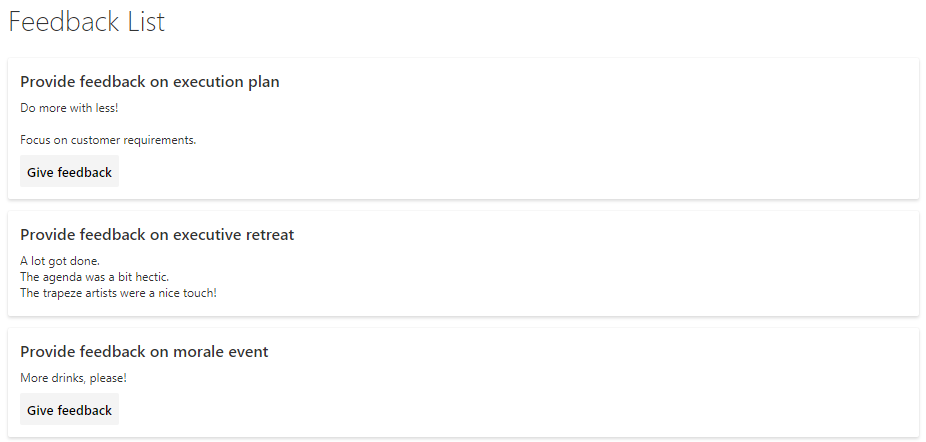
Multi-line view rendering

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/multi-line-view
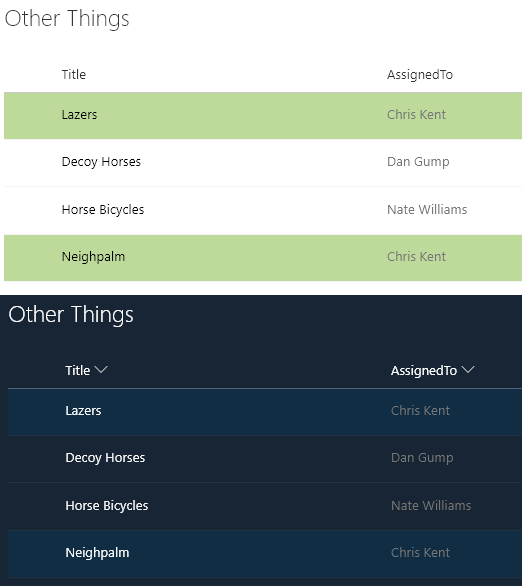
Current User’s Rows

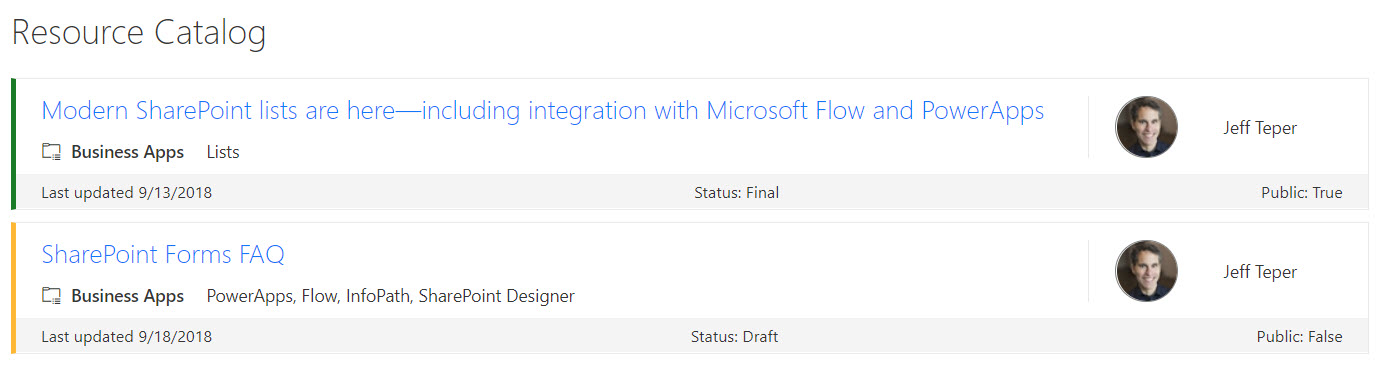
Resource Catalog Sample

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/resource-catalog
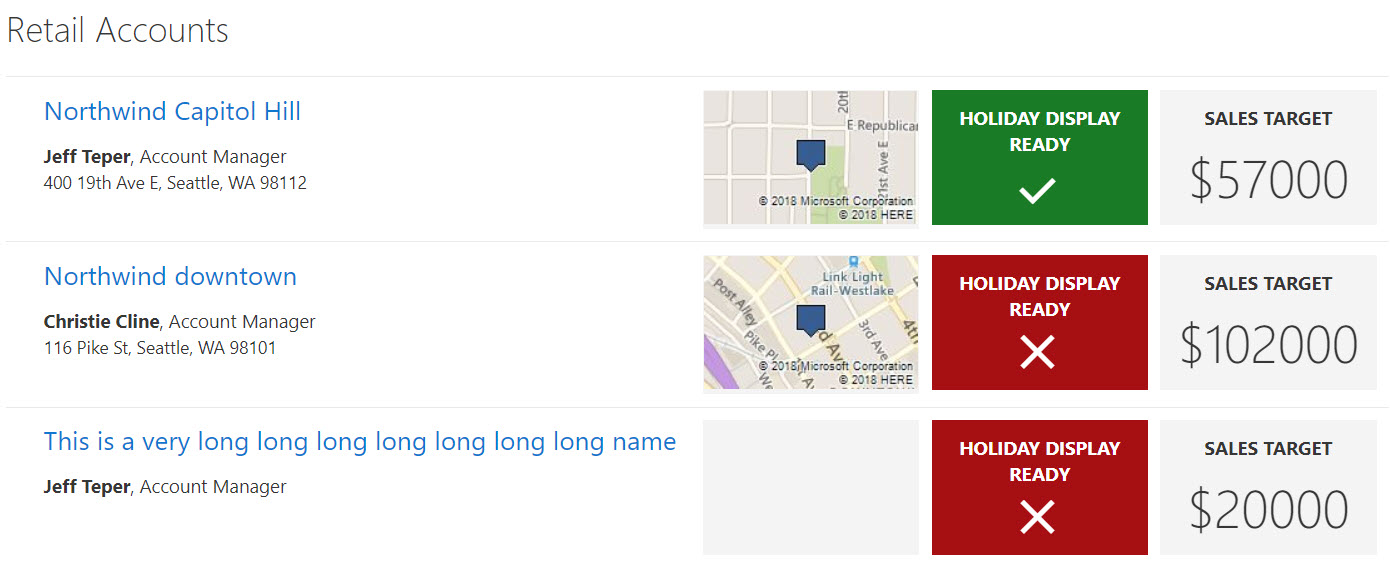
Retail Account Sample

Reference: https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/retail-account
Conditional formatting based on choice field

[…] Kaynak: https://www.khamis.net/2019/01/10/open-source-repository-sharepoint-online-modern-list-view-or-row-fo… […]